Mononoki - 专为程序员而生的优秀免费等宽编程字体,优化代码显示效果
对程序员/开发者来说,每天看得最多的一定是代码了。编程字体的显示效果好坏会直接影响着阅读代码和编写程序的工作效率,因此花时间挑选一套最适合自己的字体还是很有必要的。
异次元曾推荐过不少优秀编程字体,如 Source Code Pro、Consolas、优秀等宽编程字体合集、十大编程字体 等。而最近又发现了一款非常不错的编程用免费开源等宽字体——Mononoki!它除了清晰美观之外,最重要的有着高可读性和高辨识度,长时间编写和阅读代码眼睛也不易产生疲劳……
Mononoki 免费等宽编程字体
专为编程设计的 Mononoki 是一款英文等宽字体 (Monospace Font),作者 Matthias Tellen 非常大方地将 4 种字型的 Mononoki 字体完全免费开放给所有程序员下载使用,而字体本身也开源了。

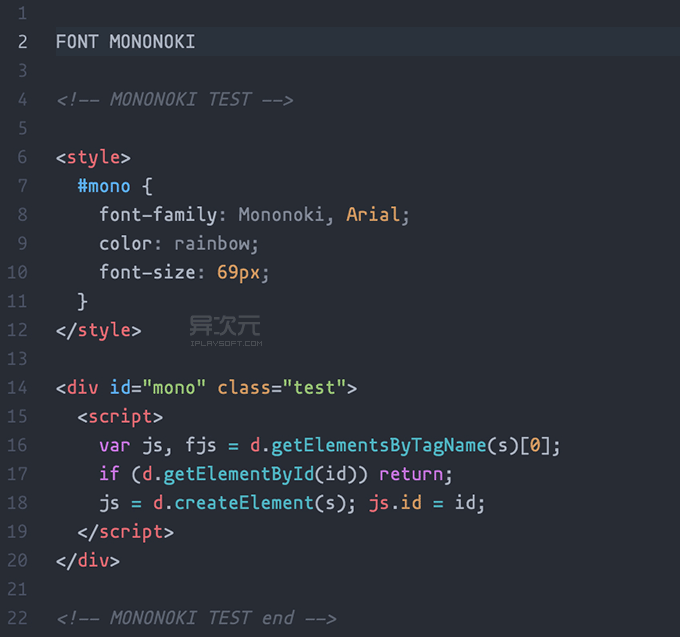
Mononoki 编程字体的优点在于英文字母的辨识率很高,对于 L、1、o、0 等相似字符的区别比较明显,不易产生混淆。而且根据介绍,该字体在「高分辨率」显示器上的显示效果也会非常不错,所以使用 Macbook 的 Retina 视网膜屏或者用上 2K / 4K 分辨率显示器的朋友可以考虑换上试试看了。
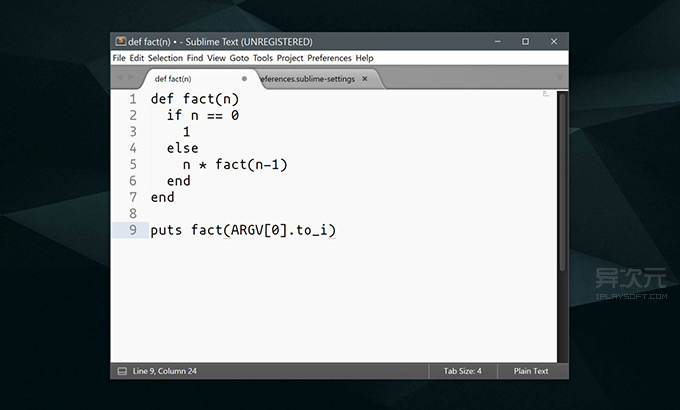
 Mononoki 字体在 Atom 编辑器下的显示效果,在 SublimeText / VS Code下同样出色
Mononoki 字体在 Atom 编辑器下的显示效果,在 SublimeText / VS Code下同样出色
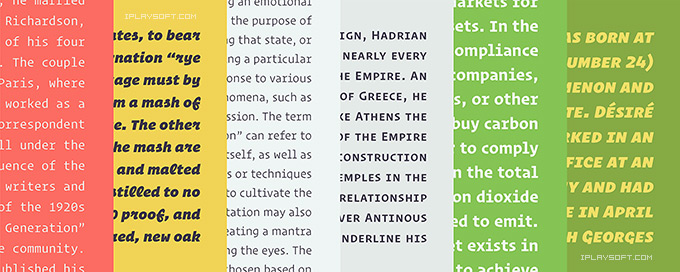
Mononoki 字体包含了标准 Regular、斜体 Italic、粗体 Bold、倾斜加粗体 BoldItalic 共4款字型,而且提供了 Mac 和 Windows 两个平台的版本,包括 TTF(TrueType)、EOT 及 WOFF 格式,你甚至还可以将 Mononoki 用作网页字体使用。
Mononoki 字体与 Hoefler & Co 出品的一套「Operator」 编程开发专用字体集的字型比较相似,但 Mononoki 是免费且开源的,而 Operator 字体则需要 200 美元!虽然 Operator 字体在国外口碑不错,但相信没多少国人会愿意为一套编程字体支付上千块 RMB 吧。

这不仅说明 Mononoki 是 Operator 字体的最佳替代方案,同时也体现了 Mononoki 的“价值”已经媲美200美元的作品了,这还不足以让你心动地试一试吗?
总结:
总的来说,Mononoki 字体和大多数等宽编程字体差异并不是太大,主要侧重在相似的英文数字以及标点符号上,具备相当好的代码辨识度,而整体观感还是很整齐很舒适的。
由于 Mononoki 开源免费,且提供了4种字重,因此已经能很好地满足程序员的工作需求了。一般默认情况下,字体在 Mac 平台下的显示效果会比较好,在 Windows 下如果感觉不够满意,可以尝试搭配 MacType 软件来加强字体渲染效果。
相关文件下载地址
官方网站:访问
软件性质:免费开源
解压密码:www.iplaysoft.com
/ 关注 “异次元软件世界” 微信公众号,获取最新软件推送 /
如本文“对您有用”,欢迎随意打赏异次元,让我们坚持创作!
赞赏一杯咖啡