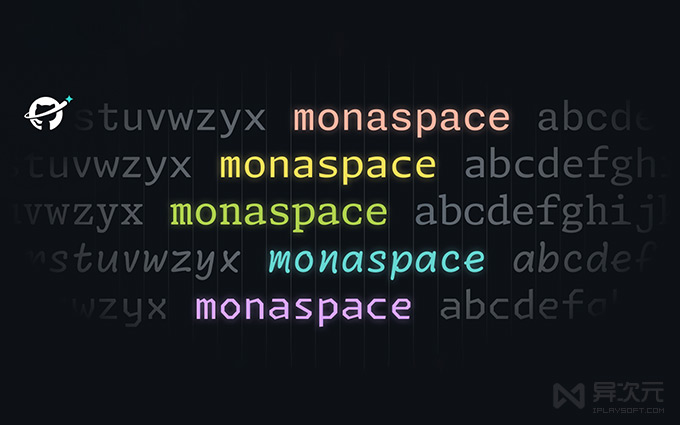
Github Monaspace 推出 5 款好看等宽编程字体 - 开源免费 / 显示清晰 / 代码易辨认
在 ChatGPT、通义灵码、Codeium 等 AI 工具的帮助下,编程入门的难度大幅降低,很多小伙伴都加入了写代码的大军。在开发时,除了代码编辑器外,编程字体的选择其实同样非常重要。
一款好的编程字体不仅让代码显示更加美观清晰,阅读更舒适,还能直观地辨认出如 1 l i 等近似字符,有效提高编码效率。异次元曾推荐过不少优秀编程字体,如 JetBrains Mono、Cascadia、Mononoki 及挑选网站等。而最近 GitHub 也推出了开源的 Monaspace 等宽编程字体……
好看的开源等宽编程专用字体 Github Monaspace 系列
颜值是第一生产力这句话还是很有道理的!咱看到一款好看的编程字体,就跟大家看到一个精致美女一样,都能给咱们带来愉悦的体验,从而加上效率增益。GitHub 推出的 Monaspace 系列编程专用字体不仅完全开源免费,而且还拥有 5 种不同设计风格,非常值得大家一试!

这五种“可变轴”的字体可以说各有特点,有现代风格、机械风格,甚至还有手写风格,并能相互兼容。字体显示清晰锐利,字符直观辨认不易混淆,非常适合阅读代码。最重要的是,整体显示效果清晰漂亮!以官方的说法是,可以让你的 IDE 和代码编辑器的显示效果更有“表现力”。
- Neon(现代风格字体 Neo-grotesque sans)
- Argon(人文风格字体 Humanist sans)
- Xenon(衬线风格字体 Slab serif)
- Radon(手写风格字体 Handwriting)
- Krypton(机械风格字体 Mechanical sans)
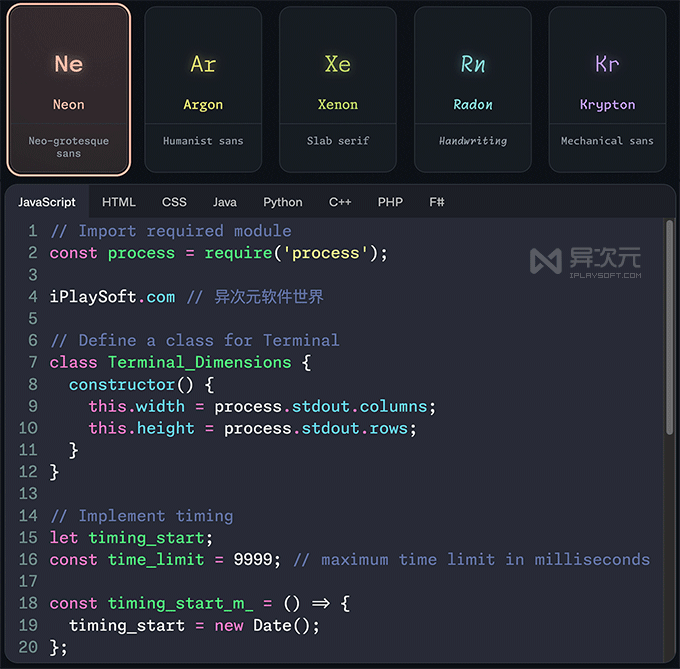
而且 GitHub 在官网上也非常用心地制作了一个预览界面,可以让大家更直观地查看 Monaspace 系列各款字体的样式,下面是各款字体的截图预览。
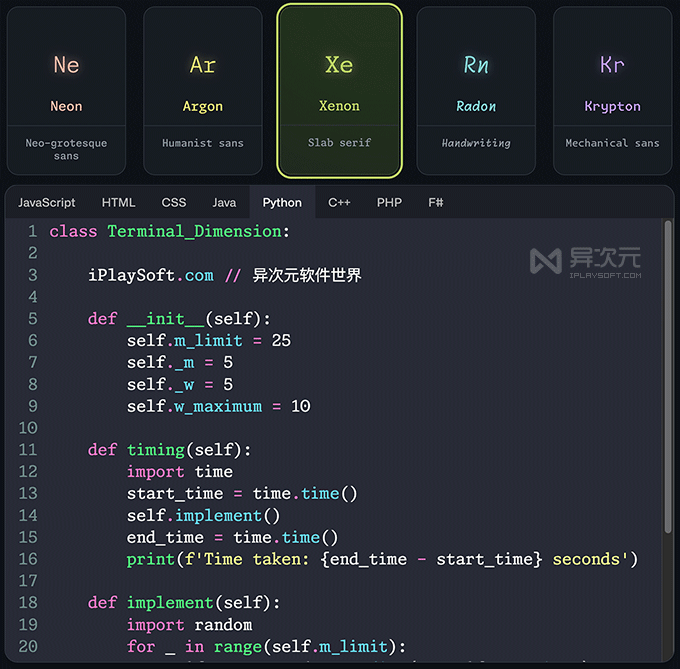
Github monaspace 系列 Neon 字体效果:

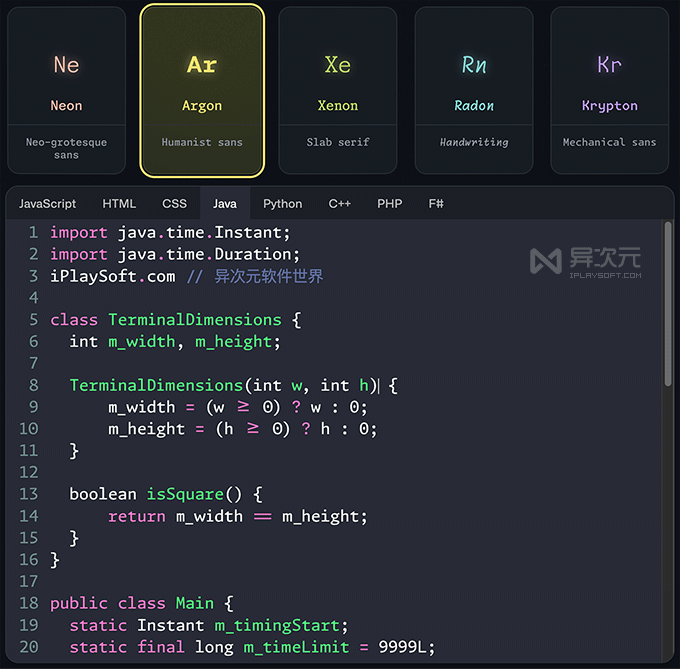
Github monaspace系列 Argon 字体效果:

Github monaspace 系列 Xenon 字体效果:

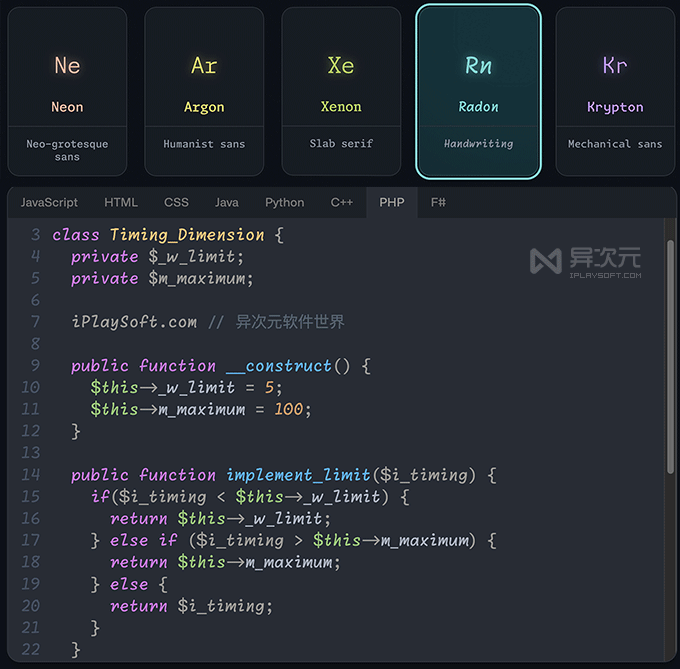
Github monaspace 系列 Radon 字体效果:

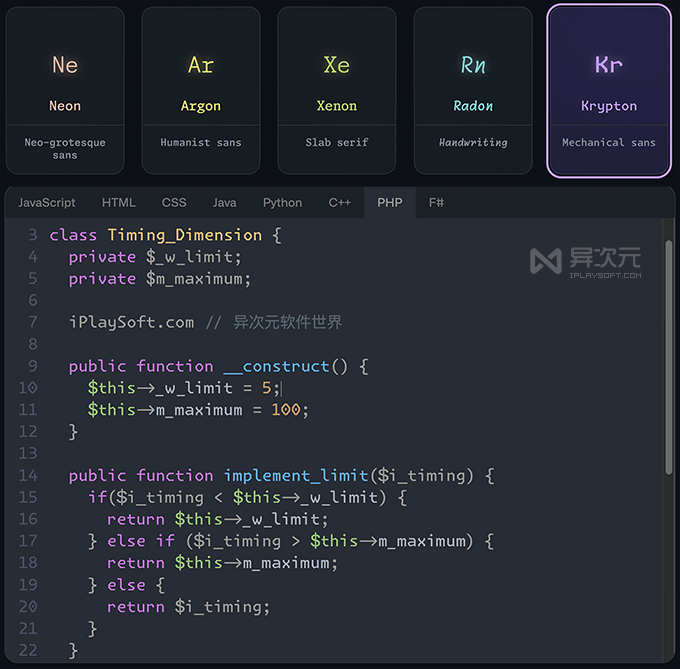
Github monaspace 系列 Krypton 字体效果:

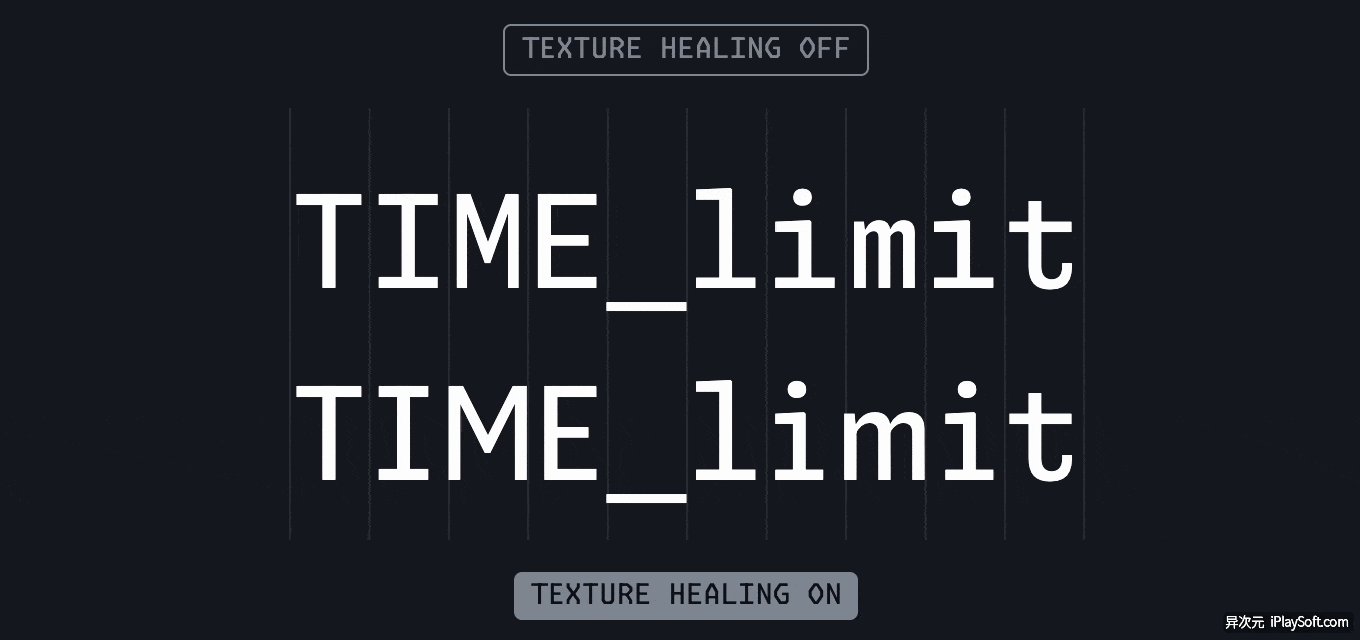
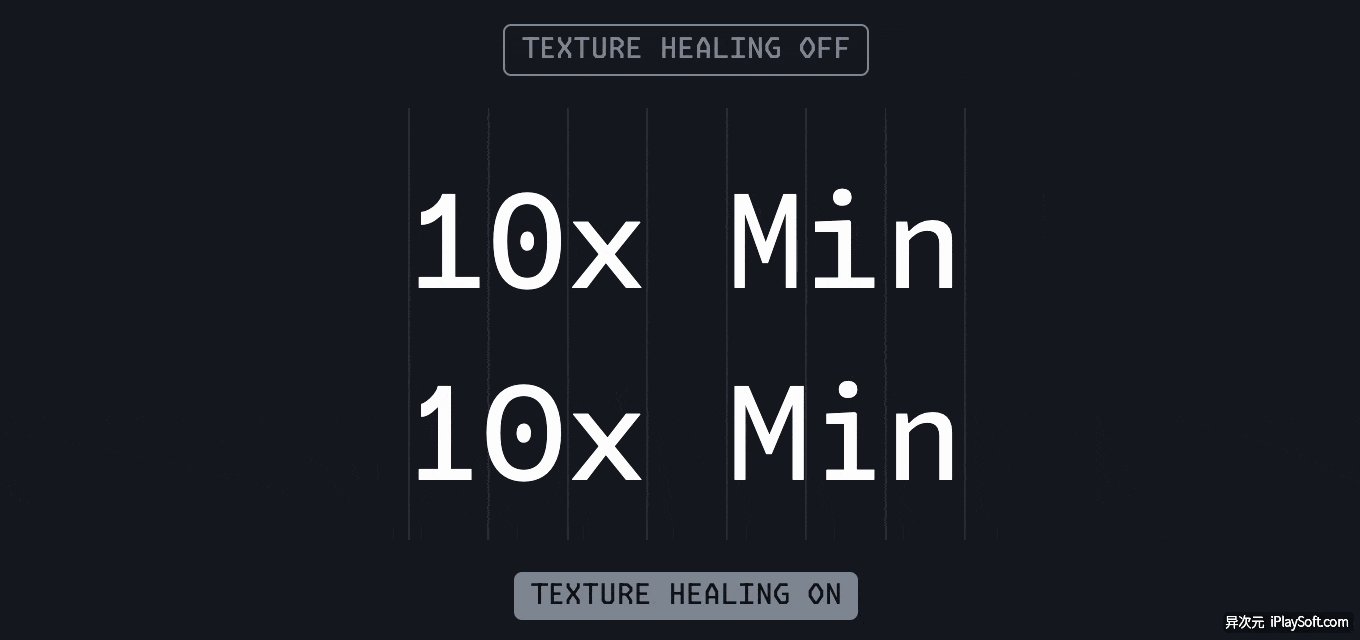
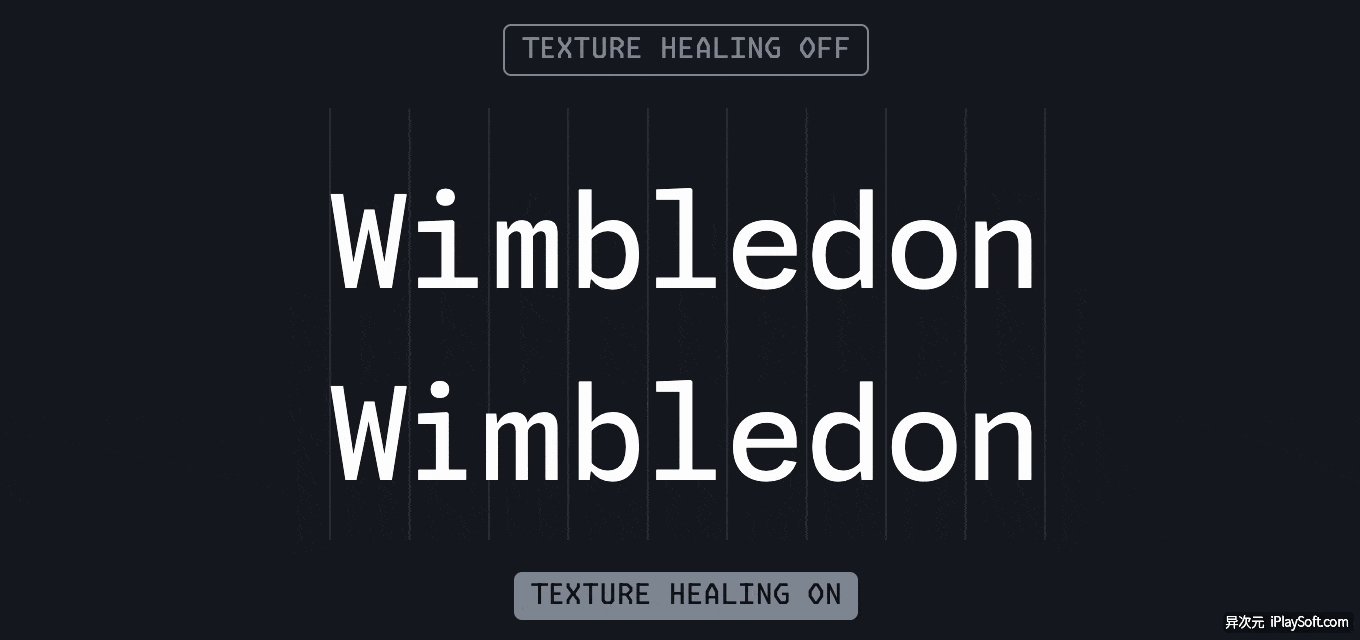
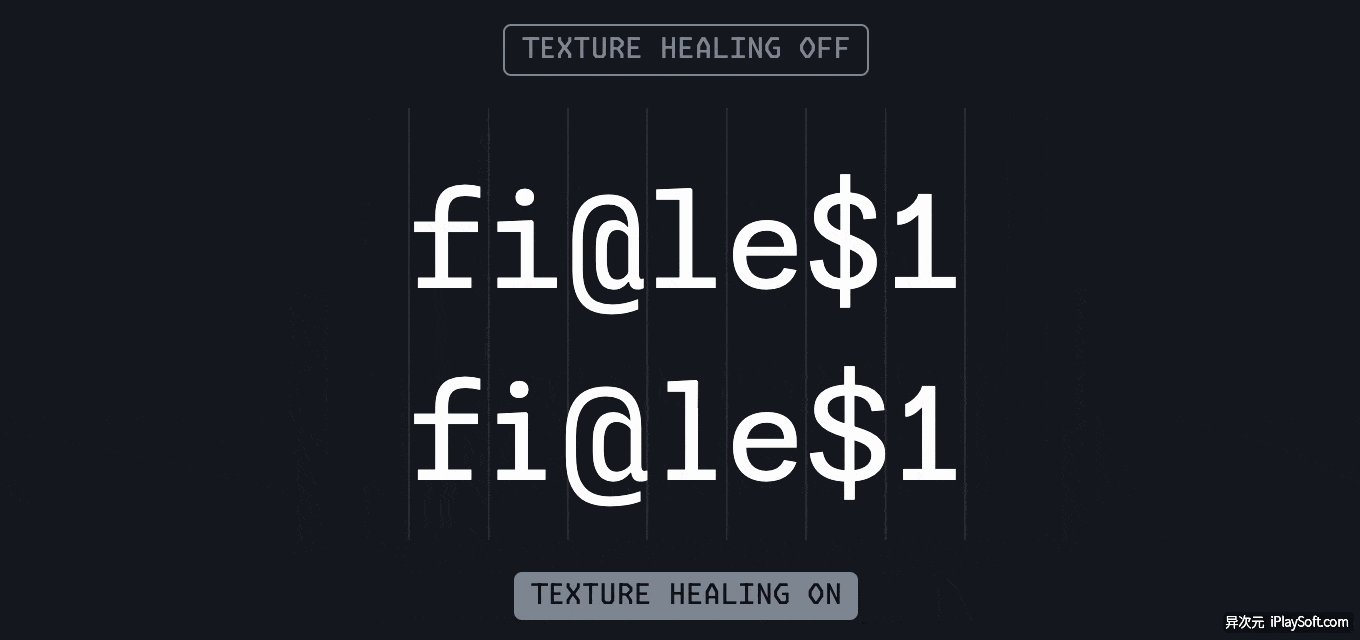
Texture healing 纹理修复特性
比较有特色的是,GitHub 为 Monaspace 引入了 Texture healing 特性。由于等宽字体存着在一个固有的问题——某些字母需要更多的空间,而有些字母则需要更少的空间,但它们放到同一宽度的方框时不可避免就会出现一些“字符扎堆”的密度明显不同的显示问题。比如密集显示 w w m m 与 i i l l 时就会显得拥挤程度不一了。
Texture healing 效果对比 (需要比较细心对比)

Texture healing 纹理修复是一种新颖的技术,能智能调整字符所需的空间,让等宽字体的密度显示更加均匀,使得代码的阅读更加舒适,单独只看小小的字符可能不会察觉,但当你有大量的密度不同的字符需要显示时,这个特性就会发挥作用了。
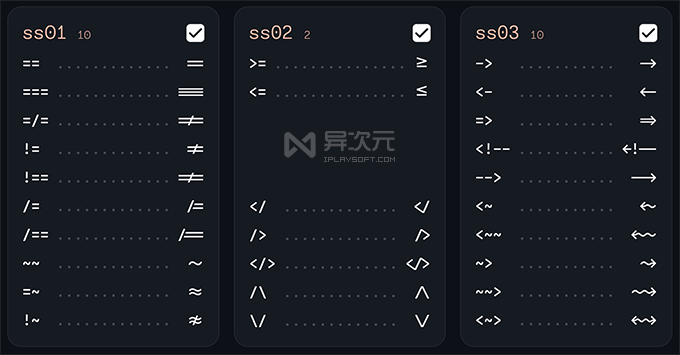
Ligatures 符号连字特性:
编程代码中经常会出现 等于 ==、不等于!=、大于或等于 >= 等等符号,而符号连字的特性可以让这些特殊的编程符号组合起来,变成更好看更直观的样子,部分效果如下图:

字体安装方法:
macOS:
你可以下载字体解压之后,手动将字体从 fonts/otf 或 fonts/variable 目录拖动到「字体册」APP 中进行安装。
你也可以使用 homebrew 命令安装:
brew tap homebrew/cask-fonts
brew install font-monaspaceWindows:
你可以下载字体解压后,手动将字体从 fonts/otf 或 fonts/variable 目录拖动到 C:\Windows\Fonts 中。或者,右键单击所需字体,然后点击安装。
Linux:
你可以下载字体解压后,手动将字体从 fonts/otf 和 fonts/variable 目录拖动到 ~/.local/share/fonts 中。
关于字符连字的配置,不同的编辑器有不同,官网上有给出 VSCode 的示例,大家可以前往参考。另外,除了可以用在各种操作系统上之外,monaspace 字体也提供了 web 字体,可以在网页上加载使用。
写在后面:
作为 GitHub 官方推出的编程专用字体,Monaspace 不仅拥有多种样式,而且也有 Texture healing、字符连字,以及无级调整字体大小、字重、倾斜度等先进的特性。
如果你正在寻找一款好看且显示又足够清晰的代码字体,那么绝对应该试试 GitHub 开源的这款 Monaspace 系列,里面包含了一套 5 个样式的设计,就能满足不同人群的选择了。如果你有更多值得推荐的字体,不妨留言告诉大家哦。
/ 关注 “异次元软件世界” 微信公众号,获取最新软件推送 /
如本文“对您有用”,欢迎随意打赏异次元,让我们坚持创作!
赞赏一杯咖啡