学习网站开发必备推荐!30天学会HTML和CSS基础入门视频教程 (免费精品课程)
很多人都对制作网站很有兴趣,我们之前就有介绍过一些傻瓜式的建站工具如 Tap.cn,也有介绍过一些诸如 WordPress 的视频教程。不过前者对于想学习的人来说作用不大,后者入门门槛又稍高。于是今天给大家介绍一套HTML+CSS的入门视频教程。
一直以来很多朋友来信询问我如何学习网站开发,我的建议总是必须先学扎实的 HTML+CSS基础,毕竟它们是构成网页的根本。很多人 (起码我遇到非常多) 自以为学神马 Javascript、PHP、AJAX、.Net 才够牛逼,一上来就学“高级货”,那么你肯定学不好,或者走很多弯路。砖子都还不会砌,你就想建罗马城?所以,想学网页开发的同学,脚踏实地一步一步走吧……

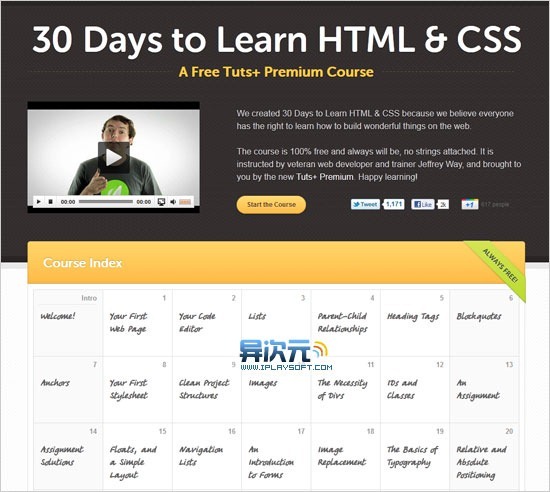
如上,这套视频来自国外著名网站 Tuts+,原名为“30 Days to Learn HTML & CSS”,称可以30天学会HTML和CSS,它以日历的格式排版,就是每天学习一段课程由浅入深带你入门,非常适合初学者!可惜的是,这套教程是英文解说的,不过作者的言语用得比较简单,对有些许英语基础的人难度不大吧。反正只看视频也能理解绝大部分的意思,边学网站,边学英语,一举两得了吧。
推荐网页开发的书籍:
HTML 和 CSS 其实并不难,随便一个0基础的人都能轻易理解,所以30天学会算是很容易吧。不过一般市面上的什么30天学懂C++学懂Java学懂iPhone开发之类的书就不建议。当然,搞定HTML和CSS之后,再学习 Javascript、PHP什么的就如鱼得水了。
如果你不喜欢英文的视频,我强烈推荐大家去找一本《深入浅出 HTML 与 CSS/XHTML》的书来看看,我个人认为那是非常优秀的图文入门的书籍,而且这个 深入浅出 (Head First) 系列的其他书籍都非常有特色,就是能用精彩有趣的图解来阐述一些乏味的技术原理,让你不觉得自己在读晦涩的技术书。
我就记得以前曾遇到过一个不算复杂的问题,在大多数的书籍中用长篇大论的文字来描述,辛辛苦苦来回读几次都有点不着边际,换来 Head First 一看,就简单一张图让我彻底理解透了。所以我个人还是很推崇这个系列的书的!当然,它主要是面向初学者,高手们就别吐槽了。另外,关于CSS有一本《CSS网站布局实录》,个人感觉良好。
好了,废话就这么多,如果你有兴趣就去看看吧。最后提下,这视频在国内直接在线看的话网络有点OOXX,建议使用迅雷或者之前我们推荐过的 Orbit Downloader 把视频下载回来再慢慢品尝吧。当然,如果谁网络条件好,打包好给我们那就更美了~
视频在线观看网址:
感谢“多年后叫西毒”、“可C” 和 “阿西” 等朋友帮忙打包上传。
解压密码:www.iplaysoft.com
打包下载 30 Days to Learn HTML & CSS 视频教程 | 优酷在线观看 | 来自异次元 | 更多教程
/ 关注 “异次元软件世界” 微信公众号,获取最新软件推送 /
如本文“对您有用”,欢迎随意打赏异次元,让我们坚持创作!
赞赏一杯咖啡